小程序实战(二):使用npm安装weui
作者:勇康博客网 | 分类:小程序 | 浏览:762 | 日期:2022年06月14日前言
作为一个不专业的前端,在开发前端的时候我喜欢用一些UI库。HTML页面一般习惯用bootstarp,layui等。vue项目一般习惯用iview,elementui等。
小程序自然也不例外,我这里使用的是官方推荐的weui组件库,但是如何将其引入项目,这是一个很值得深思的问题。
最终我还是选择了VUE一样的管理方式,使用npm。
Vue的脚手架默认就是支持npm的。但是小程序需要你手动安装。
当然,这部分官方文档是有介绍的,想看官方文档的同学,请移步《npm支持》
写这篇博客的原因就是,官方文档我看不懂,反正我是搞不清楚文档是怎么让他们写成这样的。


(1):初始化npm
npm init
命令行里会以交互的形式让你填一些项目的介绍信息,依次介绍如下:(不知道怎么填的直接回车、回车...)
name 项目名称
version 项目的版本号
description 项目的描述信息
entry point 项目的入口文件
test command 项目启动时脚本命令
git repository 如果你有 Git 地址,可以将这个项目放到你的 Git 仓库里
keywords 关键词
author 作者叫啥
license 项目要发行的时候需要的证书,平时玩玩忽略它
(2):安装npm
Npm install
(3):在项目根目录下创建node_modules 空目录
(4):进入刚刚创建的node_modules目录,在当前目录下,打开cmd
(5):执行安装第三方UI库的npm.包命令:我这里安装的是weui
npm install --save weui-miniprogram
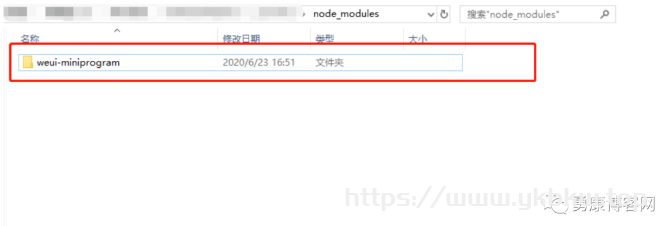
执行成功之后,你会发现你想安装的第三方UI库的包已经下载到node_modules目录中,如下图所示:

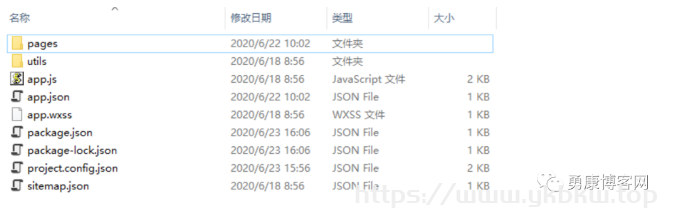
然后,你项目的目录文件如下图所示:

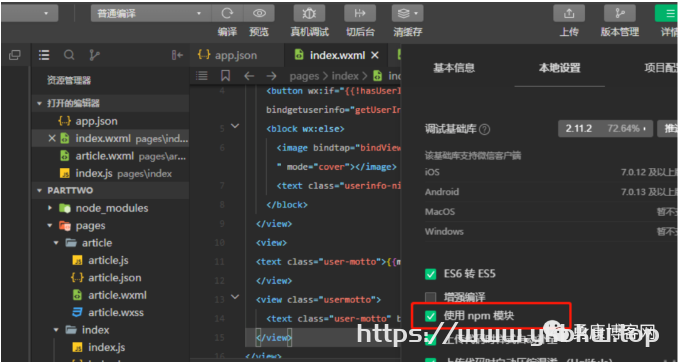
二:配置微信开发者工具支持npm
这个很简单,如下图所示:勾选红框标注的使用npm模块:

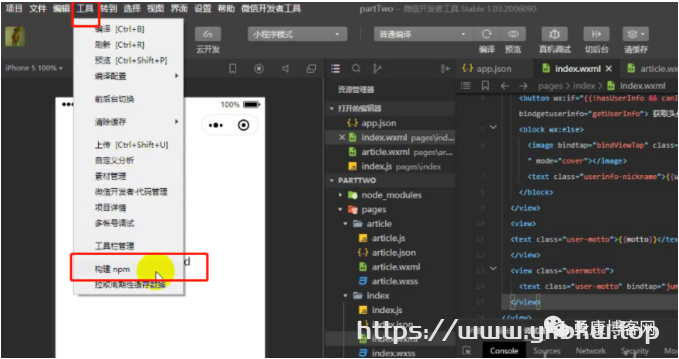
然后,点击菜单栏 工具->构建npm,将你刚刚使用npm安装的插件集成到项目中。
如下图所示:


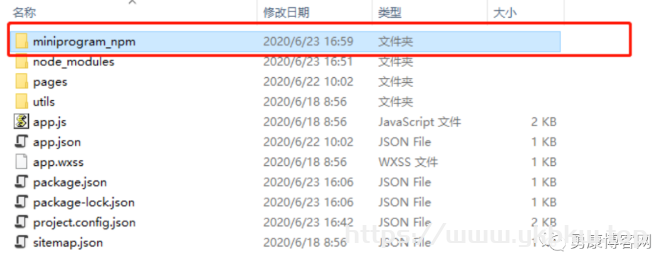
构建成功之后,项目文件根目录会多出一个miniprogram_npm目录,这个就小程序构建npm所生成的目录。
如下图所示:

将weui的css样式引入全局css文件中,便于全局使用:
/*引入weui库*/ @import '/miniprogram_npm/weui-miniprogram/weui-wXSS/dist/style/weui.wxss';
这样,就可以在全局使用weui的样式了。
最后可能需要注意一下:
每当你通过 npm 安装一个第三方库时,记得别忘记重新构建一下(点开左上角工具->选中构建npm)
这个很重要。