小程序实战(十一):小程序bindtap传参
作者:勇康博客网 | 分类:小程序 | 浏览:2924 | 日期:2022年06月19日
前言
上一篇我们讲了小程序实战(十):小程序缓存,有兴趣的小伙伴可以点击链接查看。这一节讲小程序bindtap传参
剖析
文章列表页跳文章详情页的时候,我发现了一个问题,bindtap绑定的事件不能直接写:bindtap=jumpToArticle(item.id);
这样写不行,会报错:
VM2760:1 Component "pages/index/index" does not have a method "jumpToArticle(item.id)" to handle event "tap".
那么我需要传参怎么办呢,官方是这样定义的。
bindtap只是写明函数名,例如,bindtap='setNumber',而不是bindtap='setNumber(1)',在js中只要写function(e).通过e可以获取所传过来元素的所有信息。
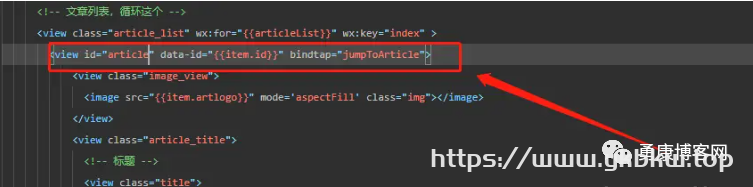
大概是如下图所示的样子:


上代码:
index.wxml
<view id="article" data-id="{{item.id}}" bindtap="jumpToArticle">点击</view>index.js
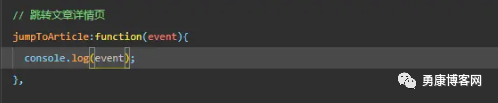
jumpToArticle:function(event){console.log(event); },event打印结果
{
"type":"tap",
"timeStamp":895,
/////////////////////////////////
"target": {
"id": "article”,
"dataset": {
"id”:458
}
},
"currentTarget": {
"id": "article”,
"dataset": {
"id:”458"
}
},
///////////////////////////////
"detail": {
"x":53,
"y":14
},
"touches":[{
"identifier":0,
"pageX":53,
"pageY":14,
"clientX":53,
"clientY":14
}],
"changedTouches":[{
"identifier":0,
"pageX":53,
"pageY":14,
"clientX":53,
"clientY":14
}]总结
注意两点:
1:data-名称 不能有大写字母,如果需要,可以通过 - (中划线)来连接单词,编译的时候小程序会将第二个单词首字母自动大写。图中代码是为了自己标志,所以第二个单词的首字母大写了,其实可以不用。data-* 属性中不可以存放对象。
2:注意打印结果中target和currentTarget的区别。
target 触发事件的源组件。currentTarget 事件绑定的当前组件。
如果你在父容器上绑定了事件并传参,当你点击父容器时,事件绑定的组件和触发事件的源组件是同一个元素,所以currentTarget 、target 都可以拿到参数,但是当你点击子元素时,target 就不是事件绑定的组件了,所以拿不到参数。由于事件冒泡的机制,父容器上绑定的事件依然可以触发,所以currentTarget 依然可以拿到参数。
本节内容完,下一节我们讲小程序页面跳转及传参