小程序实战(十):小程序缓存
作者:勇康博客网 | 分类:小程序 | 浏览:3140 | 日期:2022年06月14日
上一篇我们讲了【小程序实现下拉刷新】,有兴趣的小伙伴可以移步至小程序实现下拉刷新查看。这一节我们讲讲【小程序缓存】。
小程序的缓存是个很重要的东西。小程序的缓存最大上限是10MB左右。10MB,好大的空间……
这么大的空间,利用的时候,你就需要考虑一下了,不能啥都往里存,因为一不小心,就满了……但是吧,合理的利用这个玩意,这个玩意是真好用。
我后期是打算在小程序中加上即时聊天这个功能。目前现阶段,只是接入了腾讯AI智能闲聊的接口。
关于聊天的部分,后期的教程中会写到。先说缓存:
用户每次和机器人的聊天记录,我把它们存储到缓存中然后再回显。我的本意是仿照微信那样,保存聊天记录。就是当你下次再进入的时候,你上次的聊天记录依然可见。但是由于微信的缓存空间太大,我怕一直不清楚聊天记录,缓存满了,数据存不进去了,可能就会出问题了。
所以,这里做了一下处理,每次进入之前先清缓存。
下面,我们看一下缓存的一些方法:
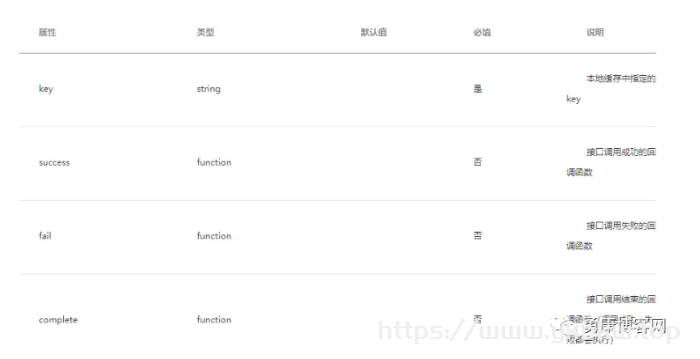
1:wx.setStorage(Object object)存储缓存

接口调用结束的回调函数(调用成功、失败都会执行)
示例代码:
wx.setStorage({
key:"key",
data:"value"
})
try {
wx.setStorageSync('key', 'value')
} catch (e) { }同步版本:wx.setStorageSync(string key, any data)
2:wx.getStorage(Object object)从本地缓存中异步获取指定 key 的内容
Object object

接口调用结束的回调函数(调用成功、失败都会执行)
这个是异步的方法,不会阻塞程序运行。但是吧,在实际开发中可能会遇到这样的问题,首先,我需要去缓存中获取用户信息,然后再根据是否有用户信息,再做其他的操作,但是,异步读取缓存的话,就会造成,还没有获取到用户信息,就已经执行下一步操作了,这个时候,两个解决方法:
(1):使用wx.setStorage(Object object)的同步版本wx.setStorageSync(string key, any data),但是吧,这个同步版本放在生命周期函数中调用的时候 不执行。这个好像是微信机制的问题,但是这个还是可以用的。
(2):使用wx.setStorage(Object object)的回调函数,将下一步执行的操作,放到获取成功的回调函数中执行。
我用的是第二种方法,还是挺好用的。
示例代码:
wx.getStorage({
key: 'key',
success (res) {
console.log(res.data)
}
})
try {
var value = wx.getStorageSync('key')
if (value) {
// Do something with return value
}
} catch (e) {
// Do something when catch error
}同步方法:wx.setStorageSync(string key, any data)
3:wx.removeStorage(Object object) 从本地缓存中移除指定 key
Object object

接口调用结束的回调函数(调用成功、失败都会执行)
示例代码:
wx.removeStorage({
key: 'key',
success (res) {
console.log(res)
}
})
try {
wx.removeStorageSync('key')
} catch (e) {
// Do something when catch error
}同步方法:wx.removeStorageSync(string key)
4:wx.getStorageInfo(Object object) 异步获取当前storage的相关信息
Object object

示例代码:
wx.getStorageInfo({
success (res) {
console.log(res.keys)
console.log(res.currentSize)
console.log(res.limitSize)
}
})
try {
const res = wx.getStorageInfoSync()
console.log(res.keys)
console.log(res.currentSize)
console.log(res.limitSize)
} catch (e) {
// Do something when catch error
}同步方法:Object wx.getStorageInfoSync()
5:wx.clearStorage(Object object)清理本地数据缓存
Object object

接口调用结束的回调函数(调用成功、失败都会执行)
示例代码:
wx.clearStorage()
try {
wx.clearStorageSync()
} catch(e) {
// Do something when catch error
}同步方法:wx.clearStorageSync()
以下是我对微信小程序缓存的个人私货,可能是我的段位比较低,理解能力上不去。有些地方,我觉得应该使用同步设置缓存setStorage,但是,下边的代码取不到上边我使用同步缓存设置的值。就必须使用setStorageSync异步设置缓存来取值。就这个位置,我不是很理解,各位看官有类似的境遇么?分享一下你们的心得呀。
本节内容完,下一节我们讲【小程序bindtap传参】