小程序实战(五):小程序登录、注册
作者:勇康博客网 | 分类:小程序 | 浏览:780 | 日期:2022年06月14日上一篇我们讲了小程序的生命周期,有兴趣的小伙伴可以移步至小程序(四):小程序生命周期查看,今天我们讲讲小程序的登入注册。
小程序理论上和vue是差不多的,我在做VUE的登录注册的时候,用户信息使用服务器端的session存了一份,还使用前端的缓存存了一份。小程序这边我可能不需要这么麻烦,只用小程序的缓存将用户信息存一份大概就可以了。
我这里大概是这样实现。
首先,在你创建小程序的时候,示例就会告诉你小程序的登录是在app.js的onlaunch中实现的,在小程序的生命周期中,我们了解onlaunch全局只调用一次。
因此,小程序的登录也是在小程序生成结束之后,只调用一次,而且这个玩意,他是在后台进行的,不会弹窗。这就很完美了。
我这里大概是这么实现的
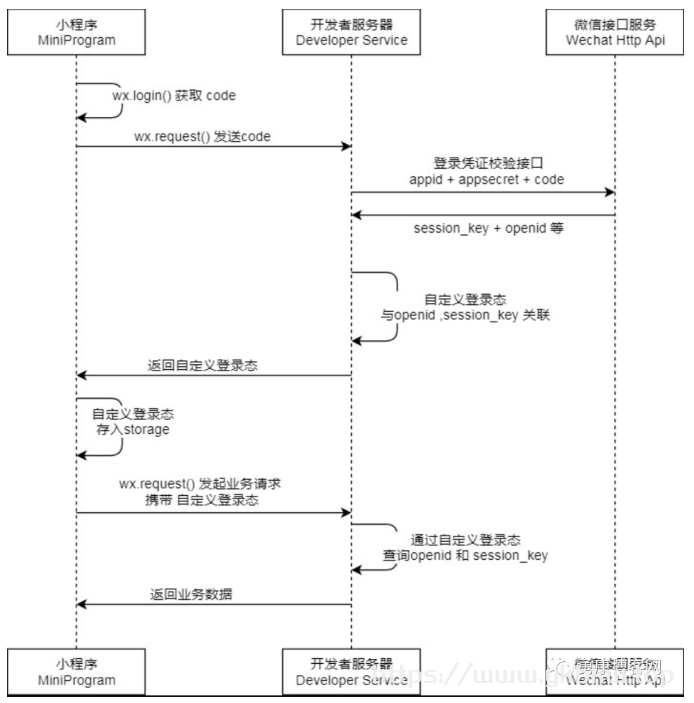
首先放一张官方的图:

其实大概流程就是:
1:小程序前端通过调用wx.login方法获取code
2:将code传回服务器
3:服务器端通过小程序appid,appsecert,以及刚刚获取的code,请求微信服务接口,获取当前用户唯一信息(openid,sessionkey):
4:如果数据库中有匹配当前openid的信息,执行登录操作(将数据库中的信息返回小程序前端)如果数据库中没有匹配当前openid的信息,执行注册操作(将刚才返回的信息写入数据库)
5:将后端返回的信息存储至小程序缓存storage中。
登录的基本流程应该就是这样。当然,这其中可能还有你自己特定的业务流程。这里不做体现。
下边我这里大概放一下我的代码:
App.js中的代码:
/**
* @name 小程序初始化时触发,全局只触发一次
*/
onLaunch: function () {
// 登录
wx.login({
success (res) {
if (res.code) {
//发起网络请求
wx.request({
// 请求连接
url: 'https://test.ykbkw.top/ ',
// 请求所需要的的参数
data: {
code: res.code
},
// 请求成功之后,将信息存储至storage 中
success(data){
// 将返回信息存储至storage中
wx.setStorage({
key:"userinfo",
data:data
});
// 从storage中获取用户信息
/*wx.getStorage({
key: 'userinfo',
success (res) {
console.log(res.data)
}
})//*/
}
});
} else {
console.log('登录失败!' + res.errMsg)
}//*/
}
});
},/**
* @name 获取微信用户信息并执行登录/注册
* @date 20200628
* @author camellia
*/
public function getWeiXinUserInfo()
{
// 获取临时登录code
$code = input('code');
// 请求微信接口,获取openid等其他信息
$url = "https://api.weixin.qq.com/sns/jscode2session?appid=".$this->appid."&secret=". $this->appSecret."&js_code=".$code."&grant_type=authorization_code";
// 使用file_get_content函数获取接口返回信息
$info = file_get_contents($url);
// curl 获取微信用户信息。
/*$curl = curl_init();
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_TIMEOUT, 500);
curl_setopt($curl, CURLOPT_ssl_VERIFYPEER, false);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, false);
curl_setopt($curl, CURLOPT_URL, $url);
$res = curl_exec($curl);
curl_close($curl);//*/
// 这里是获取到的信息,解析json
$userinfo = json_decode($info);
// 获取openid
$open_id = $userinfo->openid;
// 获取session_key
$session_key = $userinfo->session_key;
$time = date('Y-m-d H:i:s',time());
// 查询用户信息,根据openid
$user = db('user');
$userinfo = $user->where("mini_openid = '{$open_id}'")->find();
// 如果用户信息有值,说明该用户注册过了
if(!isset($userinfo['id']))
{
// 将用户信息写入数据库
$res = Db::execute("INSERT INTO user (mini_openid,regtime,session_key)
VALUES ('{$open_id}','{$time}','{$session_key}')");
}
else
{
// 将用户信息更新数据库
$res = Db::execute("UPDATE user SET session_key = '{$session_key}' WHERE id = '{$userinfo['id']}'");
}
if($res <= 0)
{
$userinfo['code'] = -1;
}
else
{
$userinfo['code'] = 1;
}
$userinfo['mini_openid'] = $open_id;
$userinfo['session_key'] = $session_key;
$result = json_encode($userinfo);
return $result;
}注意,以上的代码只是完成了登录,而并没有获取用户信息(我这里的用户信息包括头像,昵称等)也没有获取当前用户注册微信所用的电话号。这个以后会有说明
我这里的登录和注册只是将获取到的用户的唯一标识openid以及session_key写入到了数据库中。
大概就是这样