实战:从入门到上线,手把手教你搭建天气预报微信小程序
作者:勇康博客网 | 分类:小程序 | 浏览:4462 | 日期:2022年04月11日博主之前发布过一篇文章,微信小程序源码合集500套。不少友友反馈很多都用不了,这里博主给大家道个歉,因为博主也是花钱网上收集到的源码,来给大家免费下载,内容之多也不可能一个个去测试它的可用性。而且博主发现很多对小程序感兴趣的朋友连怎么发布代码都不知道,下面博主就呕心沥血写下这篇博文,从入门到上线,抛砖引玉,讲述这款天气查询小程序的发布过程。
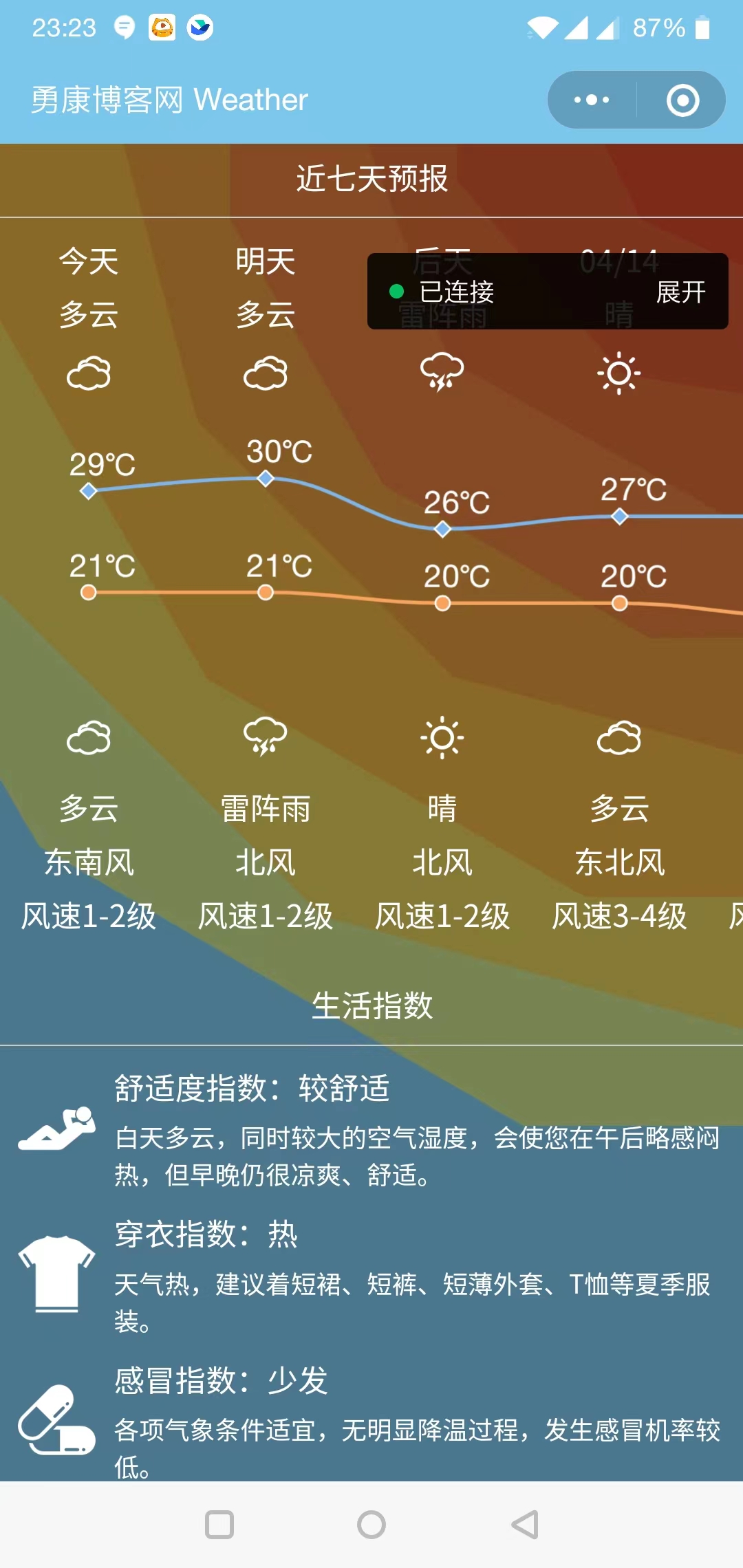
首先看看真机调试效果吧


PS:文尾附有源码安装包
上线过程
注册微信小程序
前往“微信公众平台”,按照步骤注册微信小程序账号即可,注册完之后会有一个appID,后面会用到。
下载微信开发者工具
下载微信开发者工具,这个傻瓜式安装即可,我们的微信小程序代码是放在这上面打开的
导入项目文件
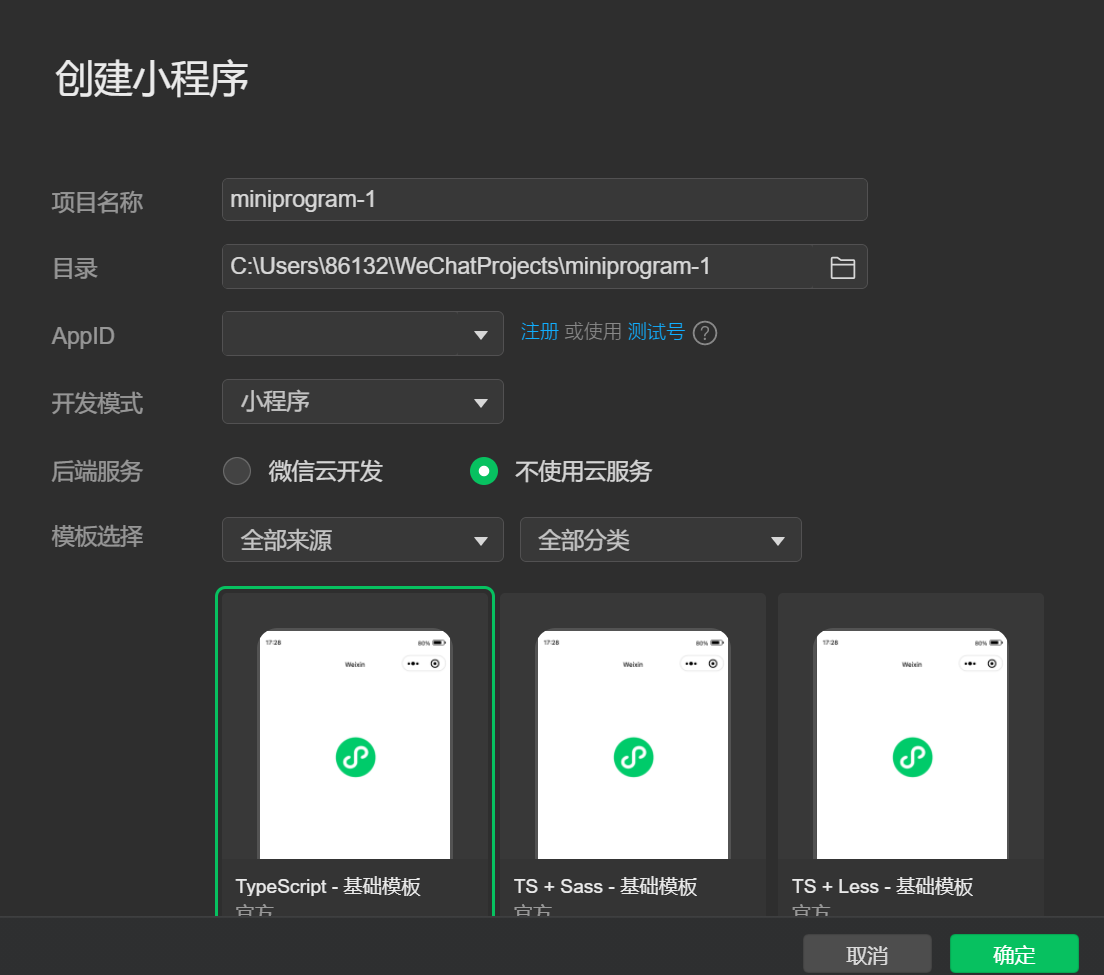
将下载好的压缩包解压,然后打开微信开发者工具客户端,创建小程序,如下图所示,项目名称自己写,目录选择解压后的天气源码包,AppID即你注册微信小程序后的appid,后端服务选择不使用云服务,最后点击确定即可

腾讯位置服务
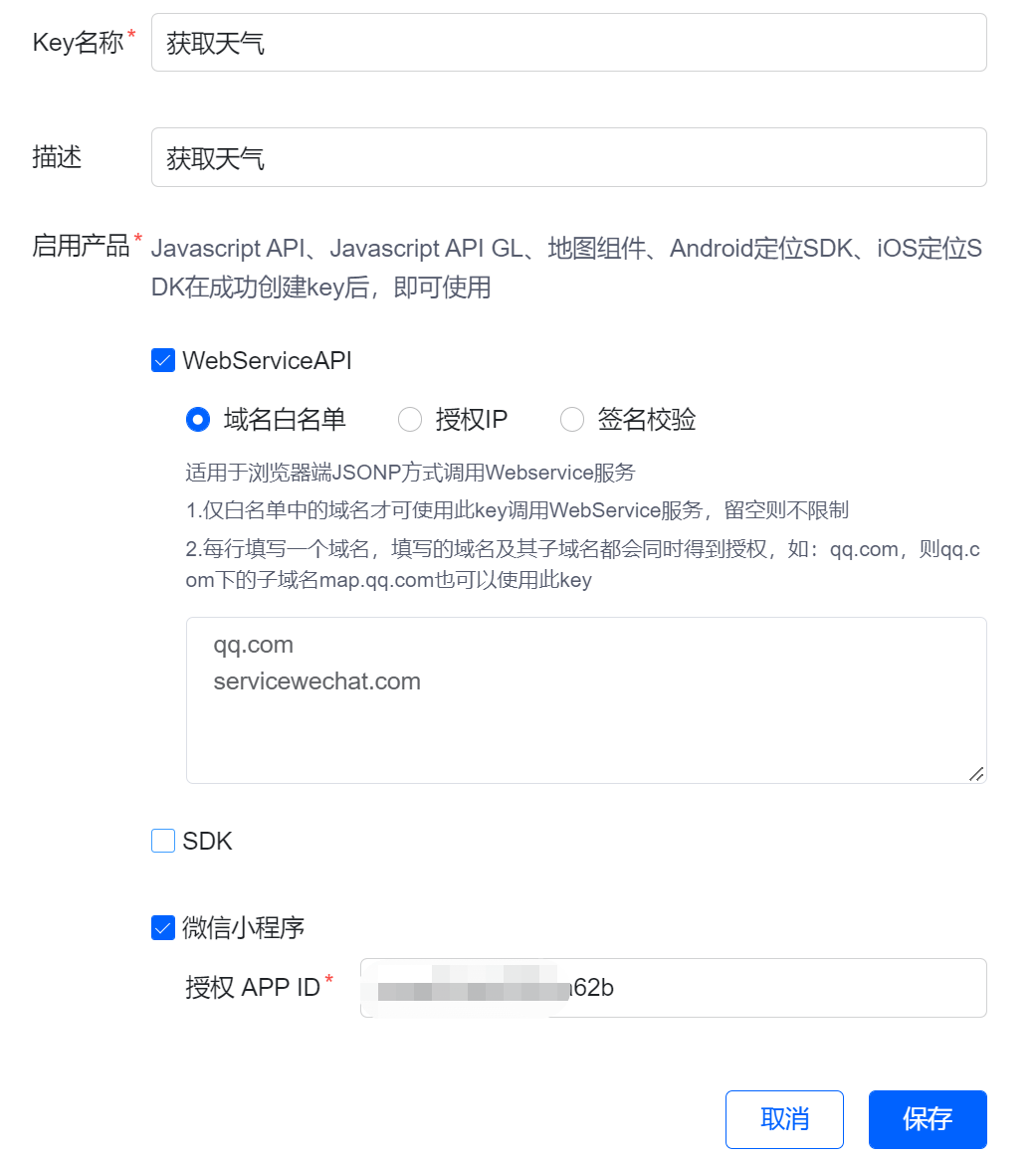
因这个小程序特殊性,需要用到当前使用人的地理位置,所以需要开通腾讯位置服务,注意,这个不是必须的,有的小程序没用到这个服务自然不用开通。前往腾讯位置服务,没有账号的话注册一个,然后登入控制台->应用管理->我的应用->创建应用,如下图所示,AppID即你上面注册小程序的appid,点击保存即可。

添加key
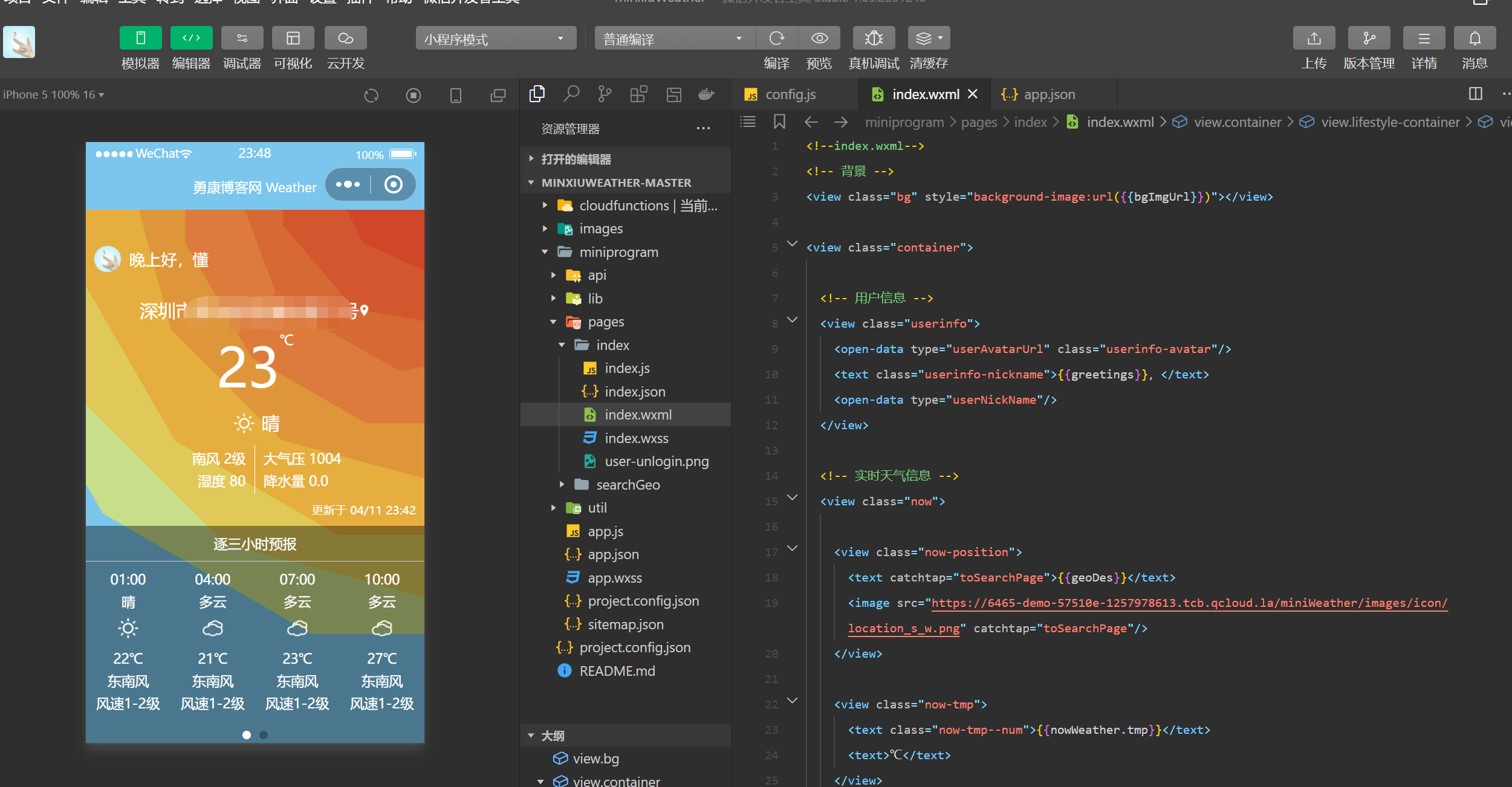
将腾讯位置服务获取到的应用key复制,然后找到miniprogram/util/config.js文件,在第11行代码处,添加刚刚申请到的key;在第9行代码处填入和风天气接口key,此处可以拿注释中的key先调试,到时候申请下来再更换也不迟。
添加小程序合法域名
登入小程序后台->开发管理->开发设置->服务器域名,添加小程序合法域名,https://apis.map.qq.com、https://devapi.qweather.com,为了允许小程序访问腾讯位置服务以及和风天气API
编译小程序
此时,如果一切顺利的话,点击编译小程序,应该能看到和博主一样的界面,如果你完全按照博主给的流程走下来应该问题不大。如果你编译报错了,也不要着急,博主后面也贴出了常见编译错误的解决方法。

上传小程序
如果编译没问题,点击微信开发者工具右上角上传按钮,填写版本号以及备注,然后上传即可。
发版
上传成功后,登入微信小程序后台,版本管理菜单,可以看到刚刚上传的版本,点击提交审核即可,微信后台工作人员会给你的小程序审核,如果审核通过,直接全量发版,然后你就可以用你的微信在搜一搜里面搜到自己的小程序了。至此,一款全新的微信小程序应用上线!!!

常见问题及解决方法
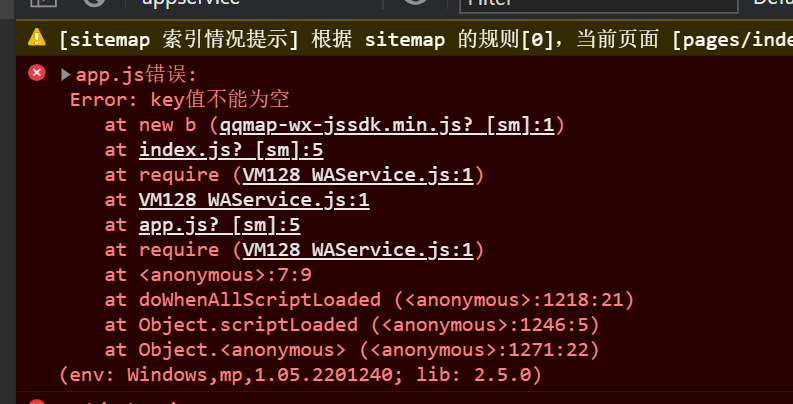
key不能为空

这是因为你没有正确添加腾讯位置服务key导致的。上面有写。
Request合法域名相关
这是因为没有登入小程序后台添加合法域名,即使添加了也不是即时生效的,一般要等个十几分钟才生效。
可能还有一些博主预料不到的错误,如果小伙伴遇到的话可在下方留言
天气小程序源码包
微信扫描下方二维码,关注“勇康博客网”公众号,回复“天气小程序”即可